twitter ツイートでURLのサムネイル画像を表示【WordPress】プラグインが便利!
記事公開日:2018年6月9日
最終更新日:2020年1月6日
かれこれ何年もツイッターを利用しているけど本日タイムラインを見てて今更ですが、ふとした事に気づいた。
「あれ?この人のツイート文にはサムネイル画像がなぜか表示されている?」(´・ω・`)
というのも、自分がURLを含むツイートをしてもサムネイル画像が表示された事が一度もないからだ。
Sponsored Link
普通に考えてもツイート文にURL先のサムネイル画像が表示されてる方がフォロワーさんの目を引きやすくなりクリック率は向上するはずです。なのに自分がツイッターでURLを含むツイートをしても下記のような素っ気ない表示のままだ↓
こんな感じ。
しかし、facebookではURLを貼り付ければ自動的にサムネイル画像が表示されるのでタイムラインでも目を引きやすい。
twitterにはそういう機能がないのかとてっきり思い込んでいたがそうではないみたい。
さっそくのツイートでサムネイルを表示させる方法をネットで調べてみた。
当ブログはワードプレスを利用してるのでtwitterでサムネイル画像を表示させるのも簡単みたいだ。
単にワードプレス用のtwitterプラグインを導入するだけです!(・∀・)
ツイッターURLにサムネイル画像を表示させる方法 by プラグイン
まずはツイートでサムネイル画像を表示させたいWordPress記事のURLが現在どのように表示されているかを確認してみます。
現在のサムネイル画像を確認
➡ https://cards-dev.twitter.com/validator
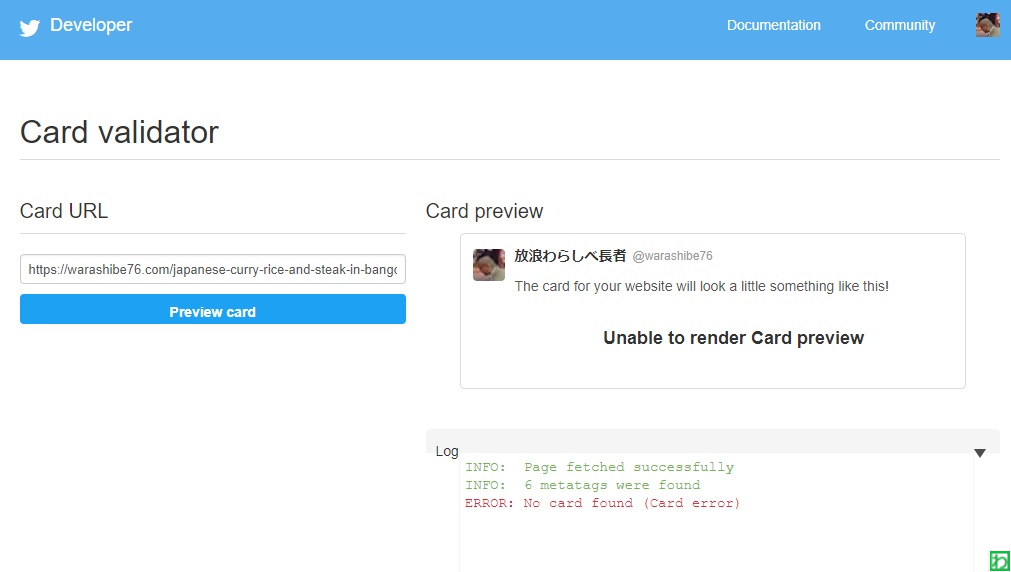
画面左側の【Card URL】の下へサムネイル画像を表示させたい記事URLを入力する。そして下の【Preview card】ボタンを押すと右側にツイートのプレビュー画面が表示されます。
もちろんツイッターの初期設定(デフォルト)状態では【Unable to render Card preview】(カードのプレビューを表示できません)と表示。
Logのエラーにも No card found (Card error)となっている。この状態で、URLツイートしてもサムネイル画像は表示されないままだ。
という事でワードプレス用のTwitter公式のプラグインを導入してみる。
Twitter プラグインをインスト―ル
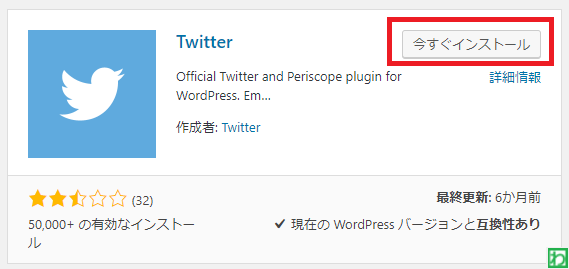
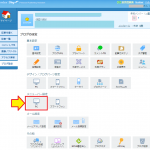
【プラグイン】⇒【新規追加】⇒「プラグインの検索」から「twitter」公式プラグインを探します。
【今すぐインストール】をクリックします。
公式プラグインなので「Official Twitter and Periscope plugin for WordPress.」と明記されています。
そしてプラグインを【有効化】するだけで完了です。
これでツイート文のURLをサムネイル画像で表示する事が出来るはずです。
サムネイルの画像を確認
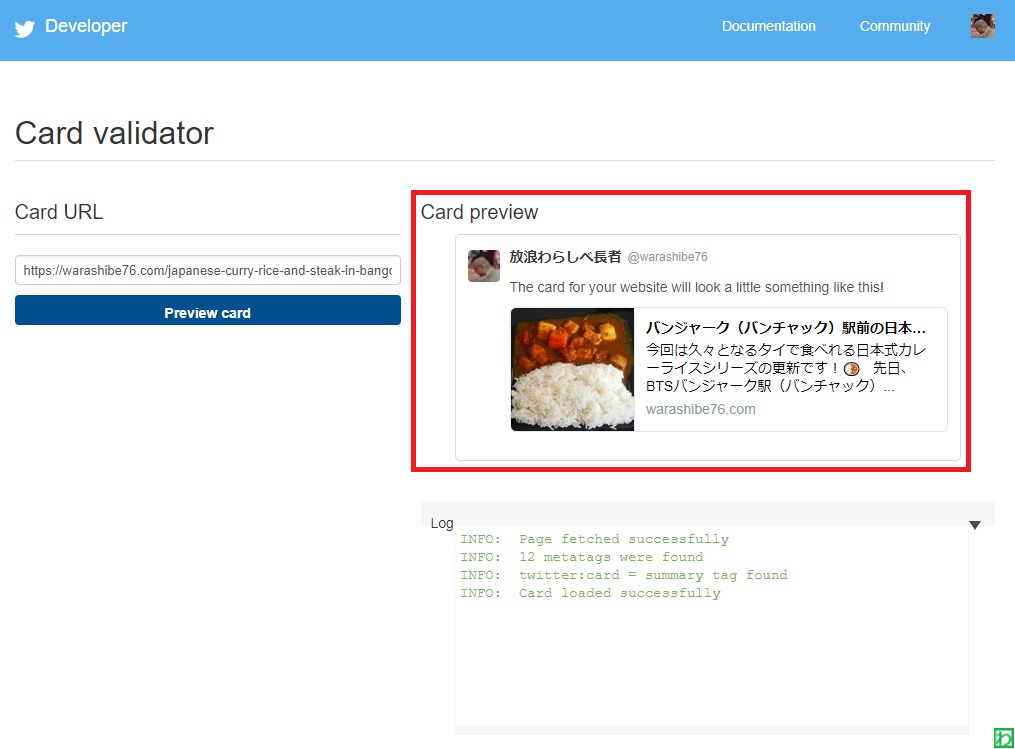
試しに先ほどの確認ページ(Card validator)に再度同じURLを入力してみます。
➡ https://cards-dev.twitter.com/validator
おぉぉ!!キタ━━━━(゚∀゚)━━━━!!
するとツイート画面にサムネイル画像が表示されました!
先ほどのLogエラー表示だった箇所も Card loaded successfully(成功)に変わっている。
いや~意外と簡単に出来たな~
この数年間このサムネイル画像を表示させずにずっとツイートしてたなんて実に勿体ないな~(;´∀`)
今後、ツイッターからのブログへの流入が今まで以上に期待できそう♪
P.S.
ビックリする事を発見!オオーw(*゚o゚*)w
こちらのサムネ確認URL(https://cards-dev.twitter.com/validator)へ過去のツイートしたURLを入力してサムネを一度表示させると同じく過去のタイムライン上のツイートにもサムネが表示されました!よって無駄に過去のツイートURLを再送する必要はないみたいです。




















コメントフォーム